Hi Guys,
Today I am going to tell you how to use the jslink for cross site lookup. Recently we got a requirement in our project to create field which looks up the values from different site collection. For that I created 2 components
Today I am going to tell you how to use the jslink for cross site lookup. Recently we got a requirement in our project to create field which looks up the values from different site collection. For that I created 2 components
- JSLink for new and Edit form.
- Custom service which return the data in the form of json from the specified site collection, list, field.
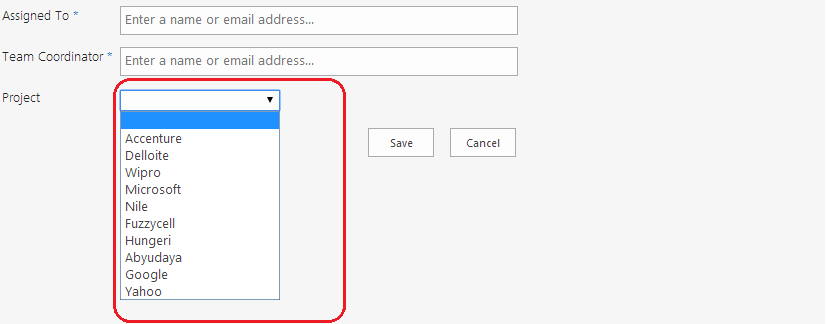
Below is the screen shot how the Project (Single Line of text) will be rendered like lookup field
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {
'Project': {
'NewForm': RenderCrossSiteLookup,
'EditForm': RenderCrossSiteLookup,
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
var currentval = "";
function RenderCrossSiteLookup(ctx) {
var formCtx = SPClientTemplates.Utility.GetFormContextForCurrentField(ctx);
currentval = formCtx.fieldValue;
formCtx.registerGetValueCallback(formCtx.fieldName, function () {
return $("#ddlSourceItems option:selected").text();
});
var validators = new SPClientForms.ClientValidation.ValidatorSet();
if (formCtx.fieldSchema.Required) {
validators.RegisterValidator(new SPClientForms.ClientValidation.RequiredValidator());
}
if (validators._registeredValidators.length > 0) {
formCtx.registerClientValidator(formCtx.fieldName, validators);
}
formCtx.registerValidationErrorCallback(formCtx.fieldName, function (errorResult) {
SPFormControl_AppendValidationErrorMessage('ddlSourceItems', errorResult);
});
var ddlHtml = "<select id='ddlSourceItems' style='width:160px;'></select>";
return ddlHtml;
}
function CrossSiteLookupService() {
$.ajax({
dataType: "json",
url: "http://<Your Site collection>/_vti_bin/CrossSiteLookupWCF/CrossSiteLookup.svc/GetItems?ListUrl=Lists/Projects%20List&siteUrl=<Site Url from where the data to be pulled>&LookupField=Title",
success: success
});
}
function success(response) {
$json = $.parseJSON(response.GetItemsResult);
var opt = "<option value=''></option>";
$.each($json, function (i, item) {
if (currentval != "" && item.Title == currentval) {
opt += "<option selected='selected' value='" + item.ID + "'>" + item.Title + "</option>"
}
else {
opt += "<option value='" + item.ID + "'>" + item.Title + "</option>"
}
});
$("#ddlSourceItems").html(opt);
}
function loadScript(url, callback) {
var script = document.createElement("script")
script.type = "text/javascript";
if (script.readyState) { //IE
script.onreadystatechange = function () {
if (script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function () {
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
loadScript("http://<Your Site Collection>/SiteAssets/Scripts/jquery.min.js", function () {
CrossSiteLookupService();
});
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {
'Project': {
'NewForm': RenderCrossSiteLookup,
'EditForm': RenderCrossSiteLookup,
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
var currentval = "";
function RenderCrossSiteLookup(ctx) {
var formCtx = SPClientTemplates.Utility.GetFormContextForCurrentField(ctx);
currentval = formCtx.fieldValue;
formCtx.registerGetValueCallback(formCtx.fieldName, function () {
return $("#ddlSourceItems option:selected").text();
});
var validators = new SPClientForms.ClientValidation.ValidatorSet();
if (formCtx.fieldSchema.Required) {
validators.RegisterValidator(new SPClientForms.ClientValidation.RequiredValidator());
}
if (validators._registeredValidators.length > 0) {
formCtx.registerClientValidator(formCtx.fieldName, validators);
}
formCtx.registerValidationErrorCallback(formCtx.fieldName, function (errorResult) {
SPFormControl_AppendValidationErrorMessage('ddlSourceItems', errorResult);
});
var ddlHtml = "<select id='ddlSourceItems' style='width:160px;'></select>";
return ddlHtml;
}
function CrossSiteLookupService() {
$.ajax({
dataType: "json",
url: "http://<Your Site collection>/_vti_bin/CrossSiteLookupWCF/CrossSiteLookup.svc/GetItems?ListUrl=Lists/Projects%20List&siteUrl=<Site Url from where the data to be pulled>&LookupField=Title",
success: success
});
}
function success(response) {
$json = $.parseJSON(response.GetItemsResult);
var opt = "<option value=''></option>";
$.each($json, function (i, item) {
if (currentval != "" && item.Title == currentval) {
opt += "<option selected='selected' value='" + item.ID + "'>" + item.Title + "</option>"
}
else {
opt += "<option value='" + item.ID + "'>" + item.Title + "</option>"
}
});
$("#ddlSourceItems").html(opt);
}
function loadScript(url, callback) {
var script = document.createElement("script")
script.type = "text/javascript";
if (script.readyState) { //IE
script.onreadystatechange = function () {
if (script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function () {
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
loadScript("http://<Your Site Collection>/SiteAssets/Scripts/jquery.min.js", function () {
CrossSiteLookupService();
});

No comments:
Post a Comment